Warning: Undefined variable $response in /home/mtglandfall/public_html/wp-content/plugins/magic-the-gathering-card-tooltips/wp_deckbox_mtg.php on line 123
Estimados, este post/guía es para columnistas y para todo aquel que quiera escribir con nosotros y quiera compartir su contenido. Para postular solo tienes que escribirnos a landfall.edh@gmail.com
Para los columnistas, este es un breve resumen de la guía completa que les enviamos, pero es un buen “ayuda memoria”
Nota previa a la guía
Recomendamos en primer lugar escribir el post directamente en la plataforma (WordPress), a veces escribir en un word y luego copiar y pegar en WordPress puede generar errores de formato (saltos de línea no previstos, tags de cartas que no detecta, entre otras).
Biografía
Todos los post pueden llevar tú biografía, solo tienes que preocuparte de mantenerla actualizada (imagen de perfil y biografía) en [Usuarios –> Tu perfil] . Esto lo encontrarás en la barra lateral izquierda de la plataforma.
Para que tu biografía aparezca en tu columna (es opcional) tienes que apretar el signo “+” para agregar un nuevo bloque y agregar el bloque llamado “Simple Author Box”. Si no lo encuentras, usa el buscador de bloques. Luego con el bloque seleccionado, preocúpate que sea tu usuario el que elijas.
Tu biografía se verá así:
Siempre poner tu biografía al inicio o al final del post. Es tú elección.
Mayúsculas
Lo siguiente siempre tiene que ir con la primera letra en mayúscula:
- Todas las palabras del nombre de una carta a excepción de los artículos (a, an, the), conjunciones (and, but, or, for, nor) y preposiciones menores a 5 letras (as, by, for, from, in, etc.).
- Nota: Todas las cartas se tienen que escribir en Ingles y agregar el tag [c_] y [/_c]. Esto se explicará mas adelante.
- Si tienes dudas de si una palabra del nombre de una carta lleva o no mayúscula, puedes revisar su nombre oficial.
- Si te refieres a una carta mencionada y sólo escribes una parte del nombre para hacer la referencia. La primera letra también tiene que estar en mayúscula. Ej: “Mi comandante es Atraxa, Praetors’ Voice y todo mazo Atraxa tiene que tener…”
- Los subtipos de cartas inician con mayúscula: Equipo, Aura, Saga, Dragon, etc.
- Los formatos de juego inician con mayúscula
- Ej: Estandar, Histórico, Commander, Duel Commander, Brawl, Sellado, Construido, etc.
- Todos los nombres propios, incluyendo y no limitado a:
- Magic: The Gathering y toda referencia a Magic (no “mtg” o “magic”)
- Nombres de personajes, lugares, planos, etc.
- Guilds o fracciones: Simic, Esper, Akroan, etc.
- Nombres de páginas o empresas relacionadas (Star City Games, Facebook, etc)
- Es Landfall: Commander en Español o Landfall TV (se puede acortar a Landfall)
Lo siquiente no tiene que llevar mayúscula:
- Tipos de cartas
- Ej: instantáneo, criatura, tierra, conjuro, planeswalker, etc.
- Importante: son diferentes a los subtipos.
- Si tienes dudas, revisa la carta original. Todo lo anterior sigue la regla de mayúsculas de las cartas.
Cursivas
El nombre de los sets tienen que ir en cursiva, ejemplo Kaldheim mientras que sus abreviaciones no (KHM).
Título de una serie de artículos: “Bienvenidos al Laboratorio del Dr. Julius“
Abreviaciones y sobrenombres
Se aceptan las abreviaciones y sobrenombres dentro de los artículos, sólo asegúrate que la primera vez que lo mencionas sea con su nombre completo:
- Ejemplo: “Mark Rosewater es el diseñador jefe de Magic: The Gathering …… MaRo trabaja para Wizards of the Coast desde 1995 y desde el 2003 es el diseñador jefe.
- Otros ejemplos
- Rojo-Blanco | Boros | RW
- Wizards of the Coasr | WOTC
Cartas
Para referirse a una carta en específico dentro de tu articulo, se pide agregar el siguiente TAG [c-ard] nombre de la carta[/c-ard] o simplemente [c-]nombre de la carta[/-c] **Nota importante, sacar el guion (-) en el Tag, si no WordPress automaticamente buscaría “nombre de la carta”
Otro punto importante es que la plataforma sólo reconoce el nombre en ingles de la carta.
Ejemplo:
- “Mi primer mazo fue construido alrededor de [c-]Roon of the Hidden Realm[/-c]”
Se vería de la siguiente manera sin el guion “-“:
“Mi primer mazo fue construido alrededor de Roon of the Hidden Realm“
Para cartas cartas “split” se tiene que usar NOMBRE ESPACIO // NOMBRE ESPACIO, por ejemplo Fire // Ice
Para las nuevas cartas modales, se tiene que usar el tag [scry-link]nombre carta frontal [/scry-link] *Sacando el guion “-“*
- Ejemplo: [scry-link]Valki, God of Lies[/scry-link]
- Se vería así: [scrylink]Valki, God of Lies[/scrylink]
Dependiendo del artículo, puedes necesitar o querer mostrar una carta en grande, para esto usaremos el tag: [scry-img]nombre de la carta:set[/scry-img] * Sin “-” y el “set” es opcional. Si necesitas mostrar la carta de un set en específico usa la abreviación de la edición.
Ejemplos:
- [scry-img]Llanowar Elves[/scry-img]
- Se vería de la siguiente forma:
- [scryimg]Llanowar Elves[/scryimg]
Si quiero elegir un set específico para el Llanowar Elves, por ejemplo el arte de 4ta edición (4ED) sería de la siguiente manera:
- [scry-img]Llanowar Elves:4ED[/scry-img]
- Se vería de la siguiente manera:
- [scryimg]Llanowar Elves:4ED[/scryimg]
Puedes poner hasta 3 imágenes de carta seguidas para no sobrecargar la vista del lector.
Ejemplo mis comandantes: Roon of the Hidden Realm, Atraxa, Praetor’s Voice y Mikaeus, the Unhallowed:
[scryimg]Roon of the Hidden Realm[/scryimg][scryimg]Atraxa, Praetor’s Voice[/scryimg][scryimg]Mikaeus, the Unhallowed[/scryimg]
Símbolos de maná
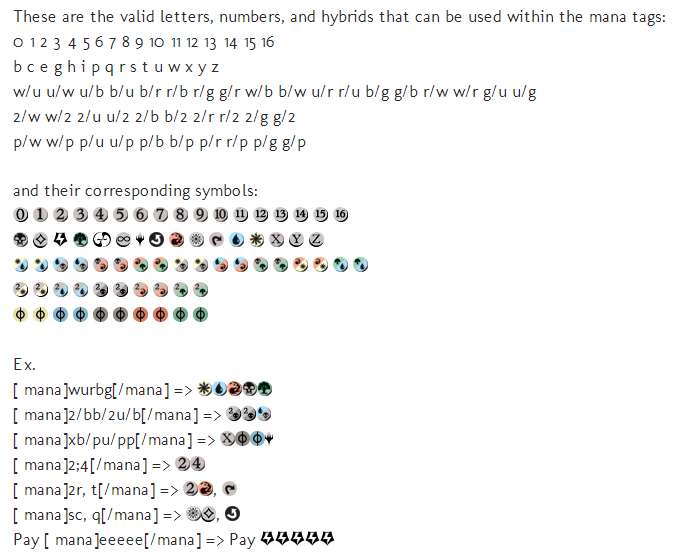
En tus artículos puedes agregar los diferentes símbolos de maná para ejemplificar ciertas cosas, por ejemplo en vez de mencionar un costo de maná 2 genéricos, 1 Rojo y 1 Azul, puedes usar el tag [man-a]mana cost[/man-a] (Sin el -) y quedaría así: [mana]2RU[/mana]
Las letras y números validos para este TAG son:

Decklist
Importante, siempre dejar los decklist para el final del post, ya sea de alguna de las 3 maneras mencionadas mas abajo o dejar un link a su página de preferencia. El análisis que hagas y las cartas que elijas para explicar la idea del mazo tienen que tener preferencia.
Opción Moxfield | Recomendada
Nuestra página tiene agregado en su código una manera de poder importar los decklist de Moxfield (https://www.moxfield.com/) de manera automática y con el mismo formato que ellos utilizan en su página oficial.
Para esto, luego de crear tu deck en la plataforma sólo tienes que realizar los siguientes pasos:
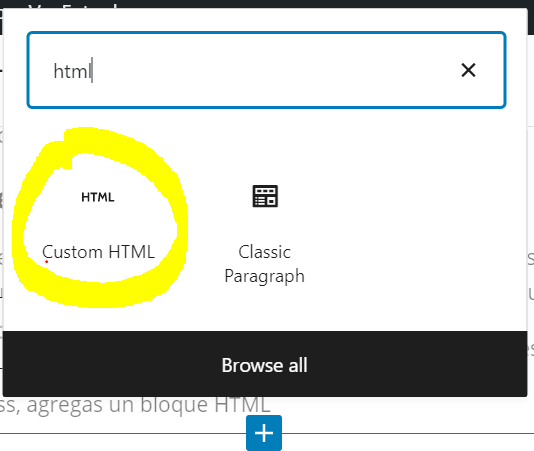
- En la entrada de WordPress, agregas un bloque HTML

- Allí tendrás que copiar el siguiente código modificando el link que aparece en el ejemplo, por el link de tu mazo publicado y modificando de la URL el “decks” por “embed”:
- Código a utilizar y cambiar lo marcado en amarillo:
- <iframe src=”https://www.moxfield.com/embed/xb_rsVXuxECfFGRRz6Tr-Q” id=”moxfield-frame-1″ frameBorder=”0″ width=”700px” onload=”moxfieldOnLoad(event)”></iframe>
Ejemplo:
- Paso 1: El link de tu mazo publicado es el siguiente: https://www.moxfield.com/decks/B9p7VF16TkOIKbOFQQu9bA
- Paso 2: Cambiar “decks” por “embed”
- https://www.moxfield.com/embed/B9p7VF16TkOIKbOFQQu9bA
- Paso 3: Agregar el link al código de arriba:
- <iframe src=”https://www.moxfield.com/embed/B9p7VF16TkOIKbOFQQu9bA” id=”moxfield-frame-1″ frameBorder=”0″ width=”700px” onload=”moxfieldOnLoad(event)”></iframe>
- Paso 4: Copiar código en un bloque HTLM
Resultado:
Opción Tappedout
Nuestra página tiene agregado en su código una manera de poder importar los decklist de Tappedout (https://tappedout.net/) de manera automática y con el mismo formato que ellos utilizan en su página oficial.
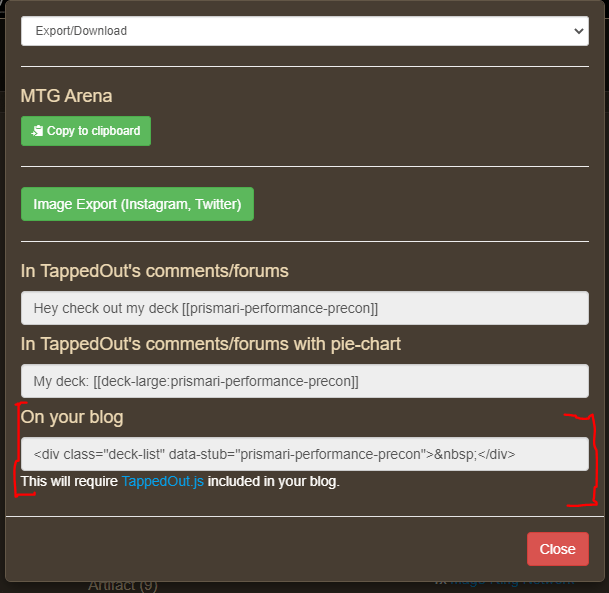
Para esto, luego de crear tu deck en la plataforma utilizas la opción de exportar “on your blog”

Sólo tienes que copiar el código que aparece en la sección marcada en la imagen de arriba y pegarla en WordPress en un bloque HTML (apretando el + luego de un parrafo puedes agregar bloques, en el buscador escribes HTML y aparecerá el bloque para pegar el código”
Copiarás el códido que será lo siguiente (considerando los <> que elimine a modo de ejemplo aquí abajo):
Copiarás esto:
div class=”deck-list” data-stub=”prismari-performance-precon”> </div
Y se verá de la siguiente manera en un bloque HTML:
Opción TAG [mtg_deck-]
El tag [-mtg_deck style=”embedded”]Listado de cartas[-/mtg_deck] o también se puede escribir [-d style=”embedded”]listado de cartas[-/d] deja en una lista las cartas y sus categorías.
Todo nombre de carta tiene que venir con su cantidad antes del nombre: Ejemplo “1 Roon of the Hiddel Realm” y todo texto que no contenga un número anteriormente se considerará como categoría.
- De esta manera, podrán separar las cartas como ustedes quieran, si quieren separar el decklist entre cartas de Ramp, Combos, Counters, etc, lo podrán hacer.
- Lo negativo que tiene esta forma es que en el editor de WordPress quedará un listado de muchos párrafos (+ de 100)
Por ejemplo:
[-d style=”embedded”]
Comandante
1 Roon of the Hidden Realm
Tierras
10 Island
10 Plains
10 Forest
Ramp
1 Cultivate
1 Farseek
1 Harrow
Counters
1 Negate
1 Force of Will
[-/d]
Se vería de la siguiente manera, eliminando el guión “-“:
| Comandante (1) 1 Roon of the Hidden Realm Tierras (30) 10 Island 10 Plains 10 Forest Ramp (3) 1 Cultivate 1 Farseek 1 Harrow Counters (2) 1 Negate 1 Force of Will |
Opción Aetherhub
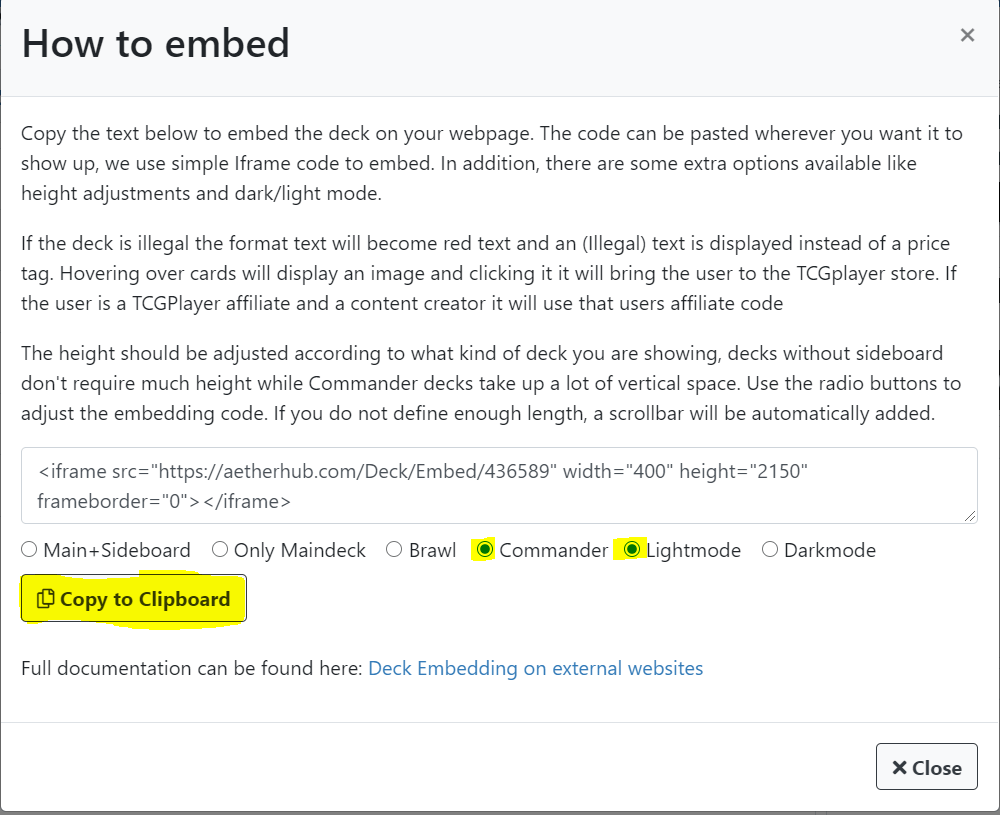
En la página web Aetherhub.com puedes crear una cuenta y agregar tu decklist y guardarlo de manera pública. Luego en el boton de exportar, tienen que seleccionar la opción </> Embed on Website. Se abrirá una pestaña que tendrás que seleccionar el formato “Commander” o “Brawl” y seleccionar el estilo “Lightmode” (viene por defecto, pero es mejor validar).

Apretas el boton de “Copy to Clipboard” para luego entrar a WordPress y pegar en un bloque.

El texto copiado se vería así en tu editor:
‘<iframe src=”https://aetherhub.com/Deck/Embed/436589″ width=”400″ height=”1150″></iframe>
Y visualmente se vería de la siguiente manera:
Cualquier duda o consulta, nos escriben por los canales que conocen.